The goal of this post is to create a simple ASP.NET Core Hosted Blazor WebAssembly website with an authentication mechanism using Okta as the identity provider. Since WebAssembly is a single-page application (SPA), we will be using the proof key for code exchange (PKCE, pronounced “pixy”) authentication flow which helps mitigate problems with authorization code interception in public clients (e.g., web browsers).
You have a beginners level knowledge of Blazor WebAssembly
You are using Visual Studio 2022
You have free Okta developer account (https://developer.okta.com/signup/)

builder.Services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = OktaDefaults.ApiAuthenticationScheme;
options.DefaultChallengeScheme = OktaDefaults.ApiAuthenticationScheme;
options.DefaultSignInScheme = OktaDefaults.ApiAuthenticationScheme;
})
.AddOktaWebApi(new OktaWebApiOptions()
{
OktaDomain = builder.Configuration["Okta:OktaDomain"]
});

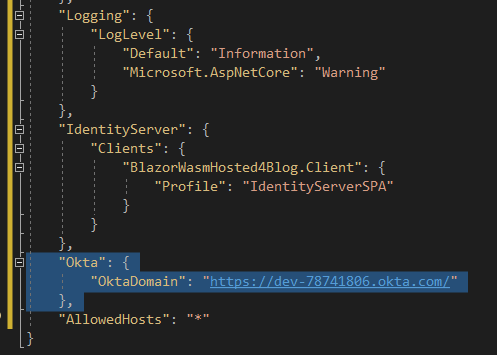
Notice the Configuration key “Okta:OktaDomain” in the code above. Currently that does not exist, so we will add that to the *.Server appsetting.json file. But first, let’s configure the Okta app integration.

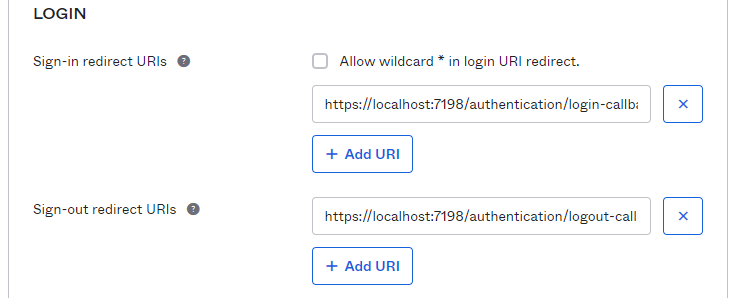
https://localhost:{PORT}/authentication/login-callback
and
https://localhost:{PORT}/authentication/logout-callbackThis utilizes the callbacks setup by ASP.NET Core Identity. For now we will leave everything else as their defaults and allow everyone in the organization access to this application.
For now we will leave everything else as their defaults and allow everyone in the organization access to this application."Okta": {
"OktaDomain": "{OKTAURL}"
},
@if (SignInManager.IsSignedIn(User))
and change it to:
@if (User is not null)
{
"Okta": {
"Authority": "https://{OKTAURL}/oauth2/default",
"ClientId": "CLIENTID"
}
}

builder.Services.AddOidcAuthentication(options =>
{
options.ProviderOptions.Authority = builder.Configuration.GetValue("Okta:Authority");
options.ProviderOptions.ClientId = builder.Configuration.GetValue("Okta:ClientId");
options.ProviderOptions.ResponseType = "code";
});Click “Log in”

The application redirects to the Okta app Sign-in page. Submit your developer account login information.
Now the application is redirected back to your Blazor app, and you are authenticated!